Contraste et accessibilité : quelques notions de base sur la couleur
Dans le design de sites, produits ou applications, le choix des couleurs est important. La couleur peut véhiculer l’identité de votre marque, aider les utilisatrices à comprendre l’information, etc. Malheureusement, tout le monde ne distingue pas les couleurs de la même façon. Certains utilisateurs peuvent être daltoniens, d’autres utilisatrices peuvent être malvoyantes. D’autres encore peuvent se trouver dans différents environnement ou situations qui rendent la perception des couleurs et des contrastes complexes. C’est pourquoi faire attention à l’accessibilité de vos produits, sites et services est primordial.
Concernant l’accessibilité et les couleurs, il y a 2 grandes choses dont vous devez vous souvenir :
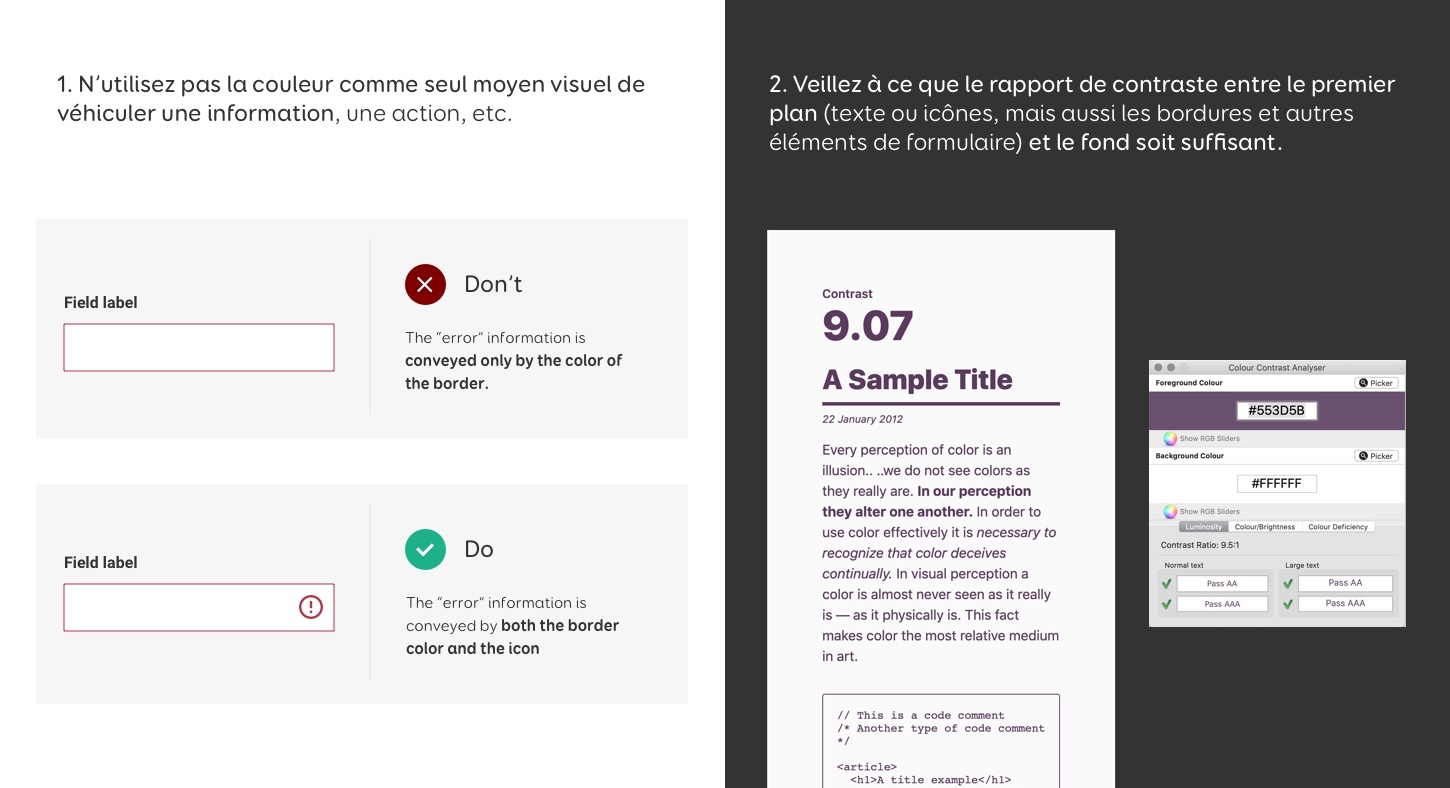
- N’utilisez pas la couleur comme seul moyen visuel de véhiculer une information, une action, etc.
- Veillez à ce que le rapport de contraste entre le premier plan (texte ou icônes, mais aussi les bordures et autres éléments de formulaire) et le fond soit suffisant.

Pour le premier critère, cela signifie par exemple que si vous créez un graphique, vous devez prévoir un moyen autre que la couleur pour différencier les différents éléments.
Pour le second critère, cela signifie que le contraste entre le texte (ou éléments de premier plan) et la couleur de fond doit être :
- de 4,5 à 1 pour les textes de moins de 18 points et de moins de 14 points s’ils sont en gras
- de 3 à 1 pour les textes de plus de 18 points et au moins 14 points s’ils sont gras
La conversion points > pixels n’est pas super simple et si vous voulez plus de détails, vous pouvez lire Understanding Success Criterion 1.4.3: Contrast (Minimum)
En résumé: les « petits » textes de moins de 24px (ou les textes en gras de moins de 19px) doivent suivre la règle d’un contraste minimum de 4.5, les textes plus gros de plus de 24px (ou les textes en gras de plus de 19px) doivent suivre la règle d’un contraste minimum de 3.
Les outils de simulation de daltonisme
Le premier critère donc de s’assurer que l’information n’est pas seulement véhiculée par la couleur. Vous pouvez bien sûr commencer par vérifier visuellement vos maquettes et rechercher tous les endroits où ce critère peut être appliqué. Les formulaires, les infographies, les graphiques, les statuts sont généralement un bon point de départ. Faites également attention aux sélecteurs de couleurs de produits si vous faites un site de e-commerce (plus d’informations à ce sujet dans les articles de la section suivante). Vous pouvez ensuite utiliser des simulateurs de daltonisme pour simuler et tester que vos choix de couleur fonctionnent avec différents types de daltonisme.
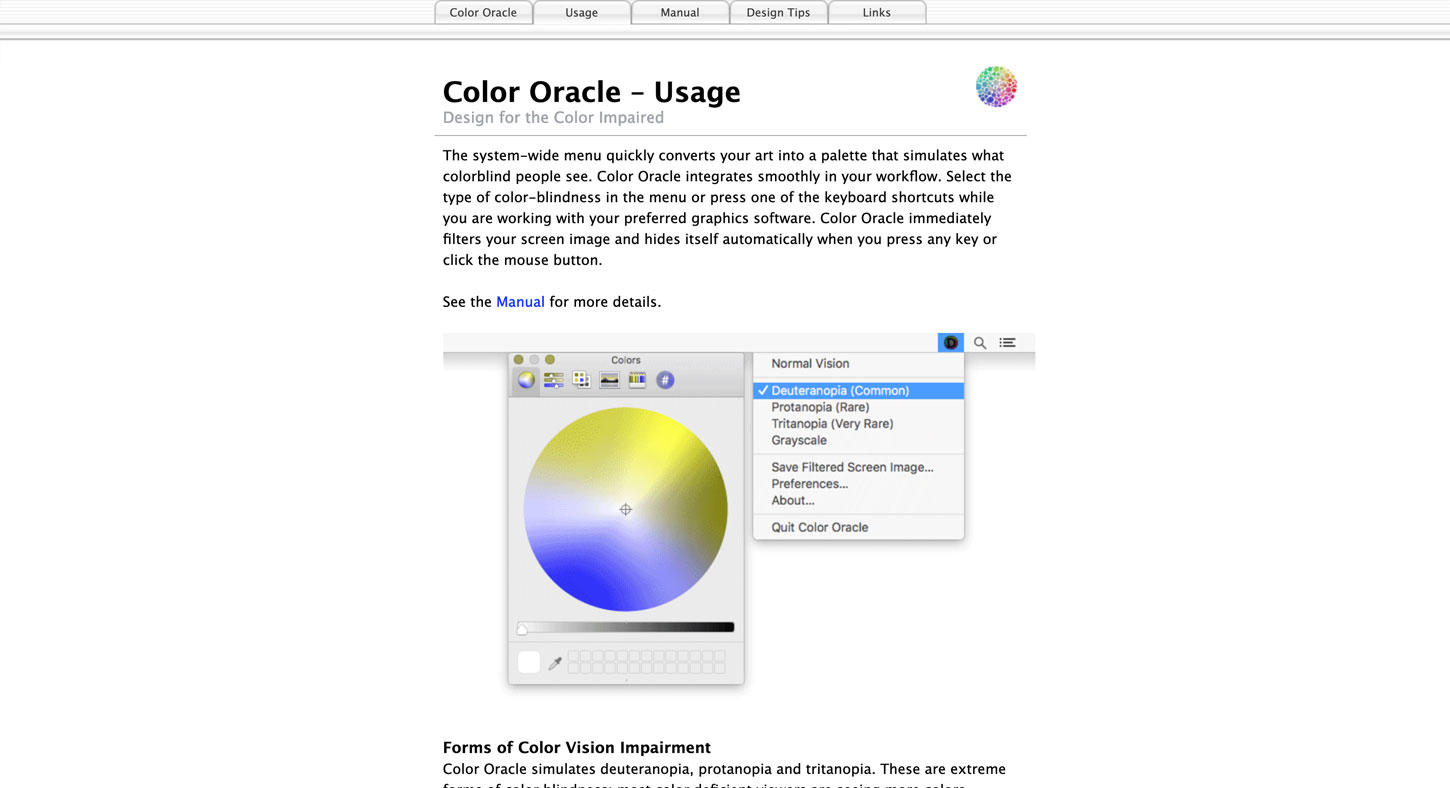
Color Oracle est un simulateur de daltonisme gratuit qui fonctionne sous Windows, Mac et Linux.

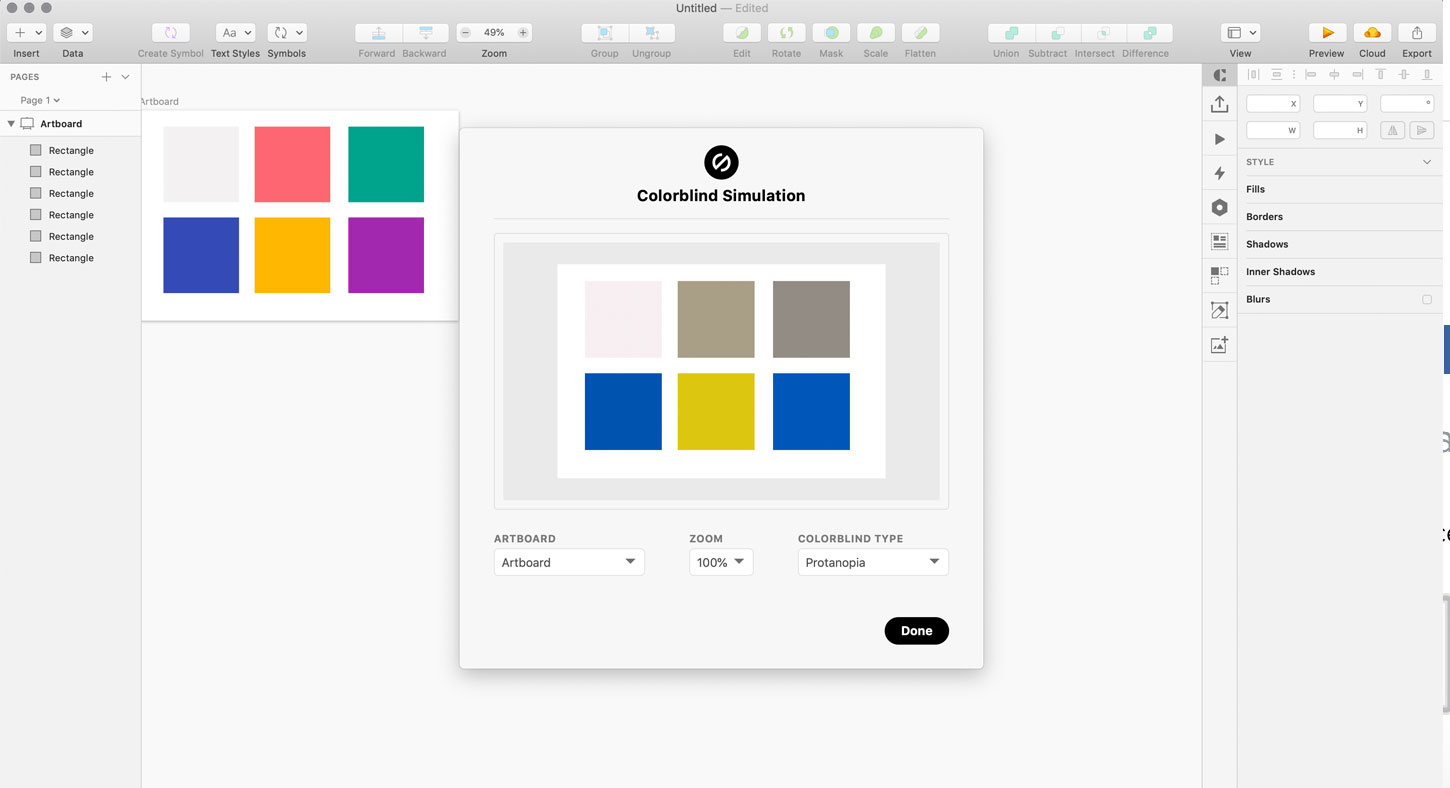
Stark est un plugin Sketch, Adobe XD et Figma qui permet de simuler différents types de daltonisme.
Si vous utilisez Photoshop, vous pouvez aller dans Affichage >Format d’épreuve et choisir l’une des options.

L’outil en ligne de Toptal Colorfilter vous permet de tester votre site Web et vous montre comment les personnes daltoniennes verront vos pages.

Outils pour vous aider à vérifier le contraste des couleurs
Le deuxième critère est le rapport de contraste entre le texte (ou éléments de premier plan) et l’arrière-plan. Comme je vous l’ai dit ici, vous n’aurez pas besoin de faire les calculs vous-même, il y a beaucoup d’outils pour vous aider.
Outils en ligne
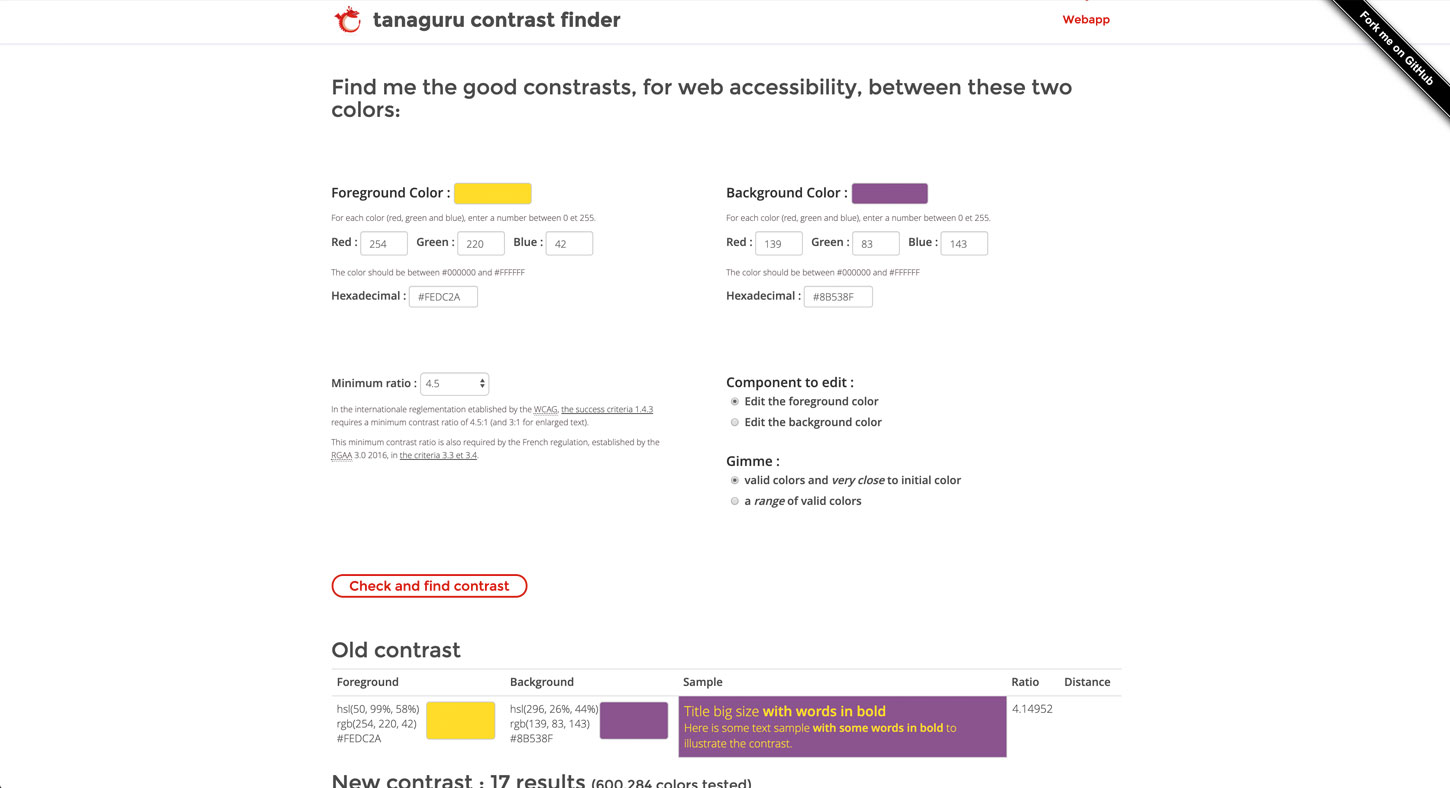
Tanaguru Contrast Finder vous permet non seulement de vérifier le rapport de contraste entre deux couleurs, mais vous aide également à trouver une nouvelle couleur si celle que vous avez choisie ne correspond pas au rapport de contraste souhaité. Vous pouvez lire mon article Tips to Create an Accessible and Contrasted Color Palette pour vous aider à créer un jeu de couleur accessible avec cet outil.

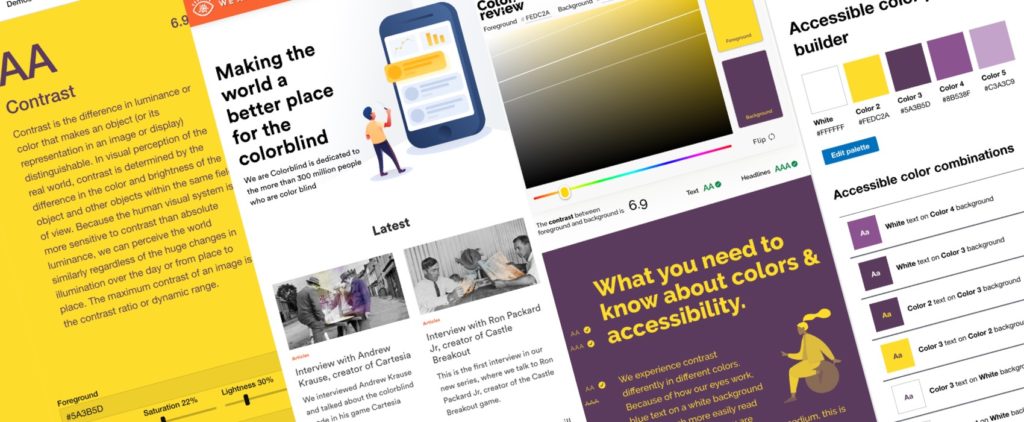
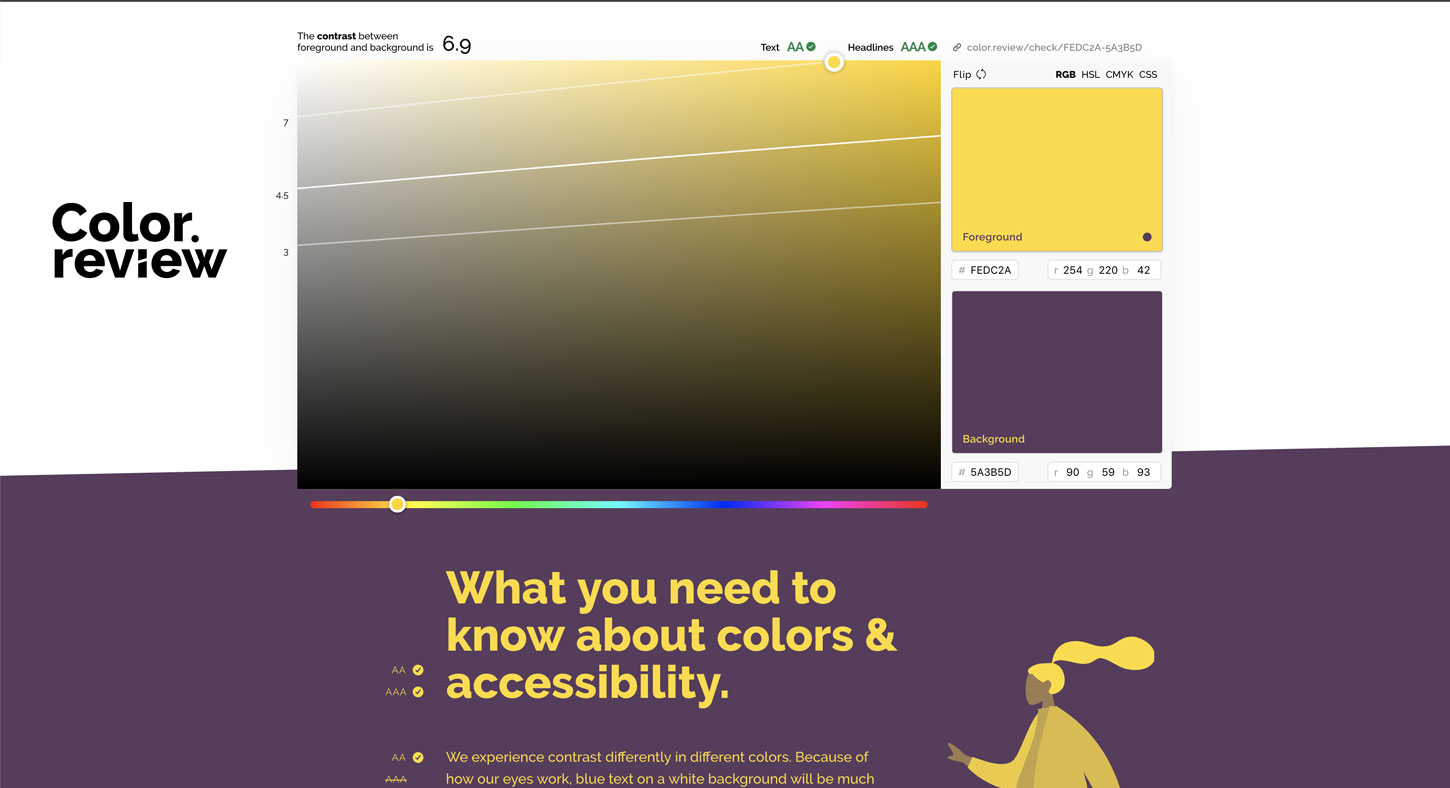
Color Review vous permet de vérifier le rapport de contraste entre deux couleurs. La matrice de couleurs vous aide à trouver une alternative si les couleurs que vous avez choisies ne fonctionnent pas.

Color & Contrast Picker vous permet de choisir une couleur d’arrière-plan et de premier plan et vous donne la valeur de contraste entre ces deux couleurs. Vous pouvez ensuite jouer avec les petites poignée pour trouver les combinaisons de couleurs accessibles les plus proches.
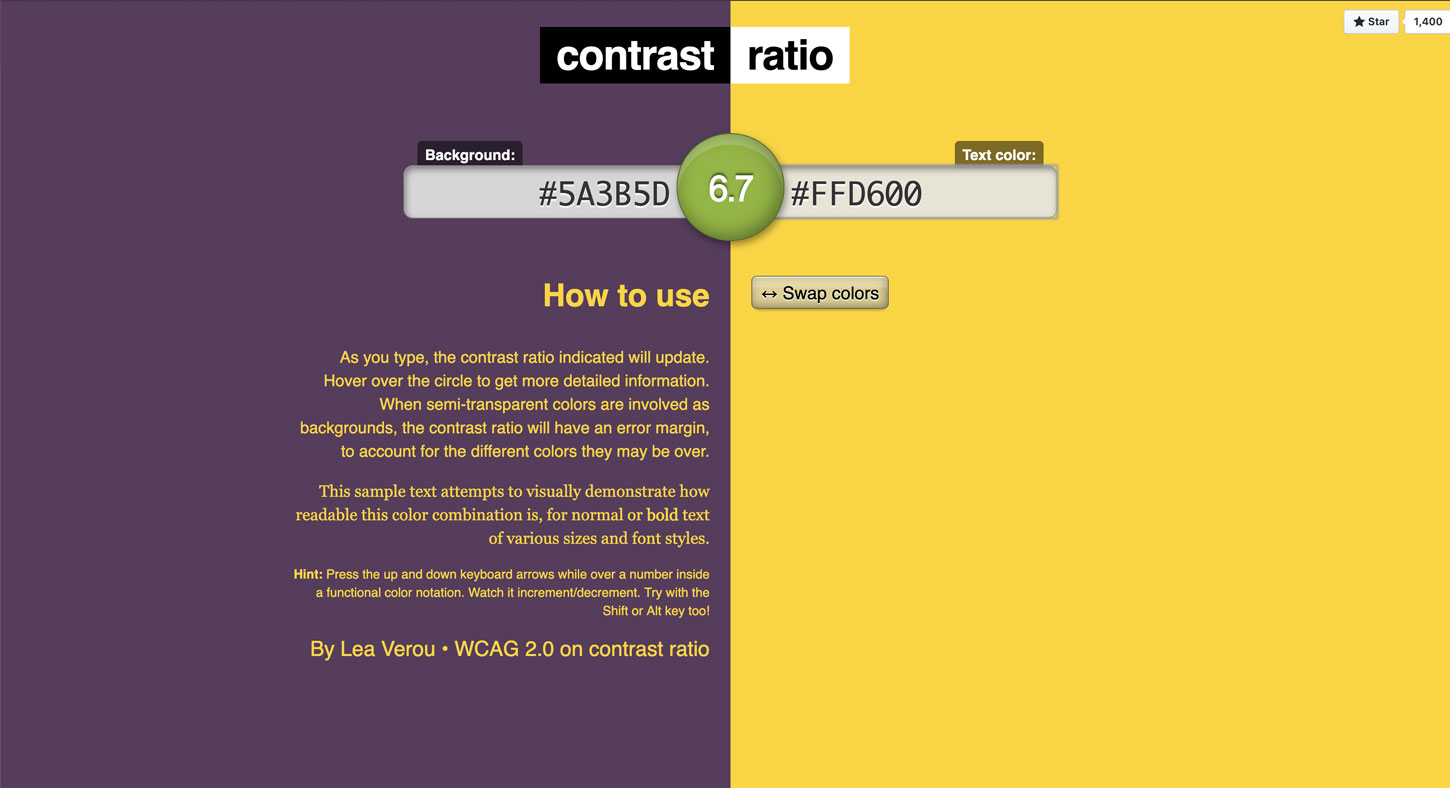
Contrast Ratio est un outil en ligne qui vérifie la ratio de contraste entre un couleur de texte et un arrière plan et vous montre le résultat avec du text pour que vous vous fassiez une idée du rendu.

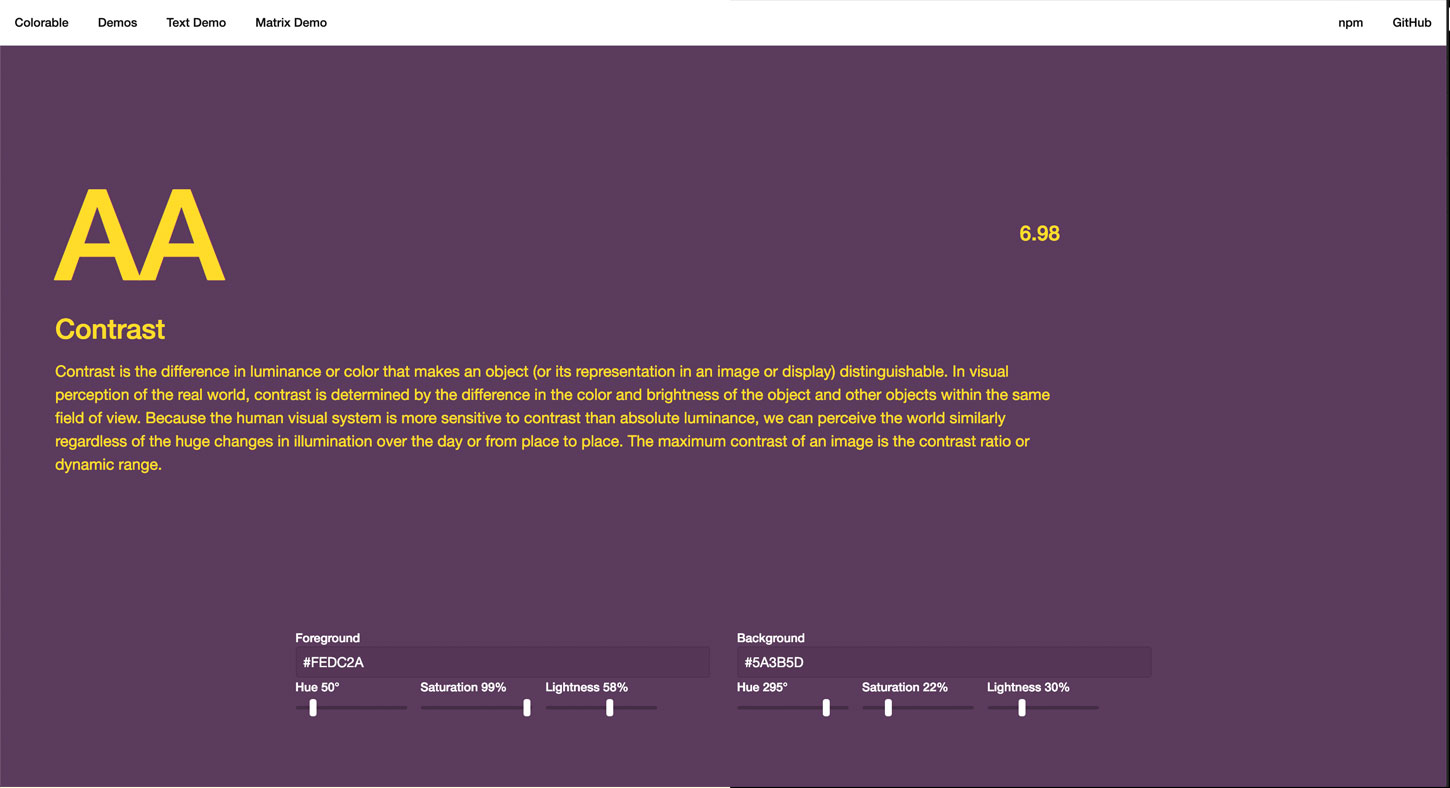
Colorable est un autre outil en ligne qui vous permet de vérifier le rapport de contraste texte/arrière-plan. L’outil permet également de prévisualiser à quoi il ressemblera. Si le ratio de contraste n’est pas assez élevé, vous pouvez jouer avec les petits leviers Hue (teinte), Saturation (saturation) et Lightness (luminescence) pour trouver une couleur qui fonctionnera.

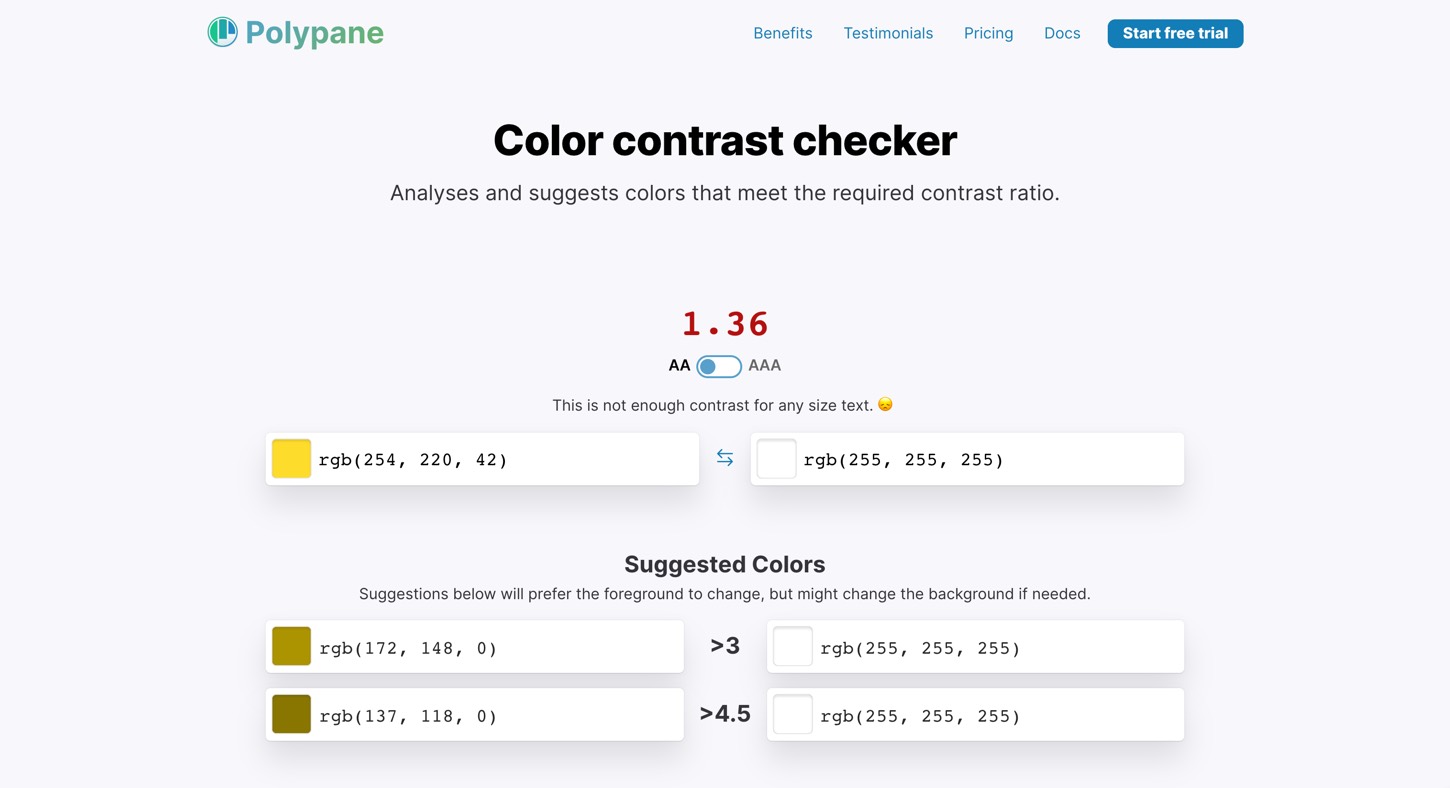
Color contrast checker de polyplane est un autre outil qui analyse et vous suggère des couleurs qui correspondent au rapport de contraste requis. Vous pouvez choisir entre les niveaux AA et AAA et l’outil vous suggérera des couleurs avec un ratio de contraste suffisant.

Si vous voulez tester un site entier vus pouvez utiliser Checkmycolours.com. Cet outil vous permet d’entrer une URL et de créer un rapport de tous les problèmes de contraste trouvés sur votre site.
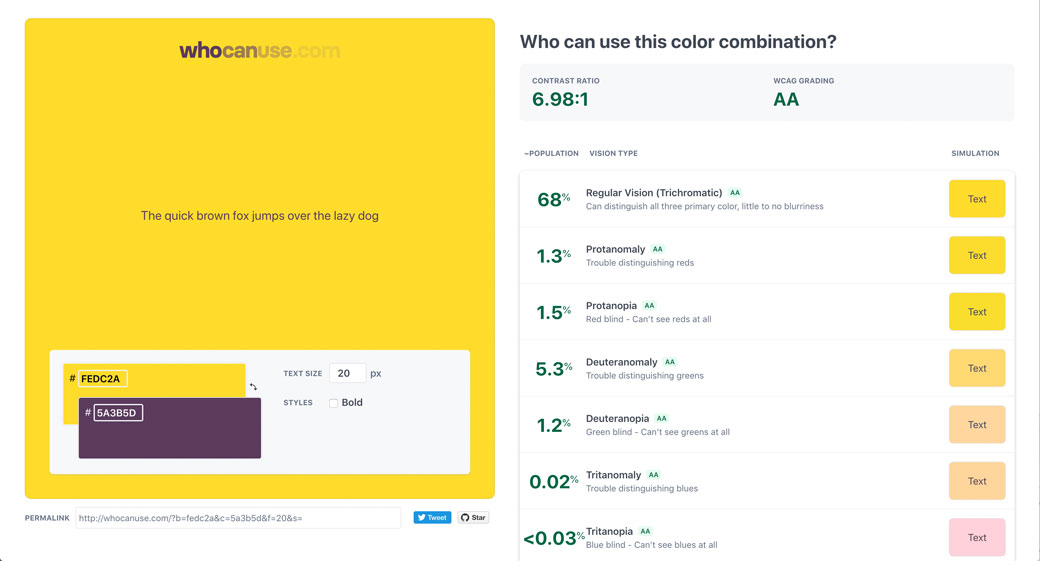
Who can use this color combination? est un outil qui vous permet non seulement de vérifier le ratio de contraste d’une combinaison de couleurs, mais aussi de prévisualiser cette combinaison avec différentes simulations de daltonisme et vous indique le pourcentage de la population qui est concerné.

Des outils hors ligne que vous pouvez installer
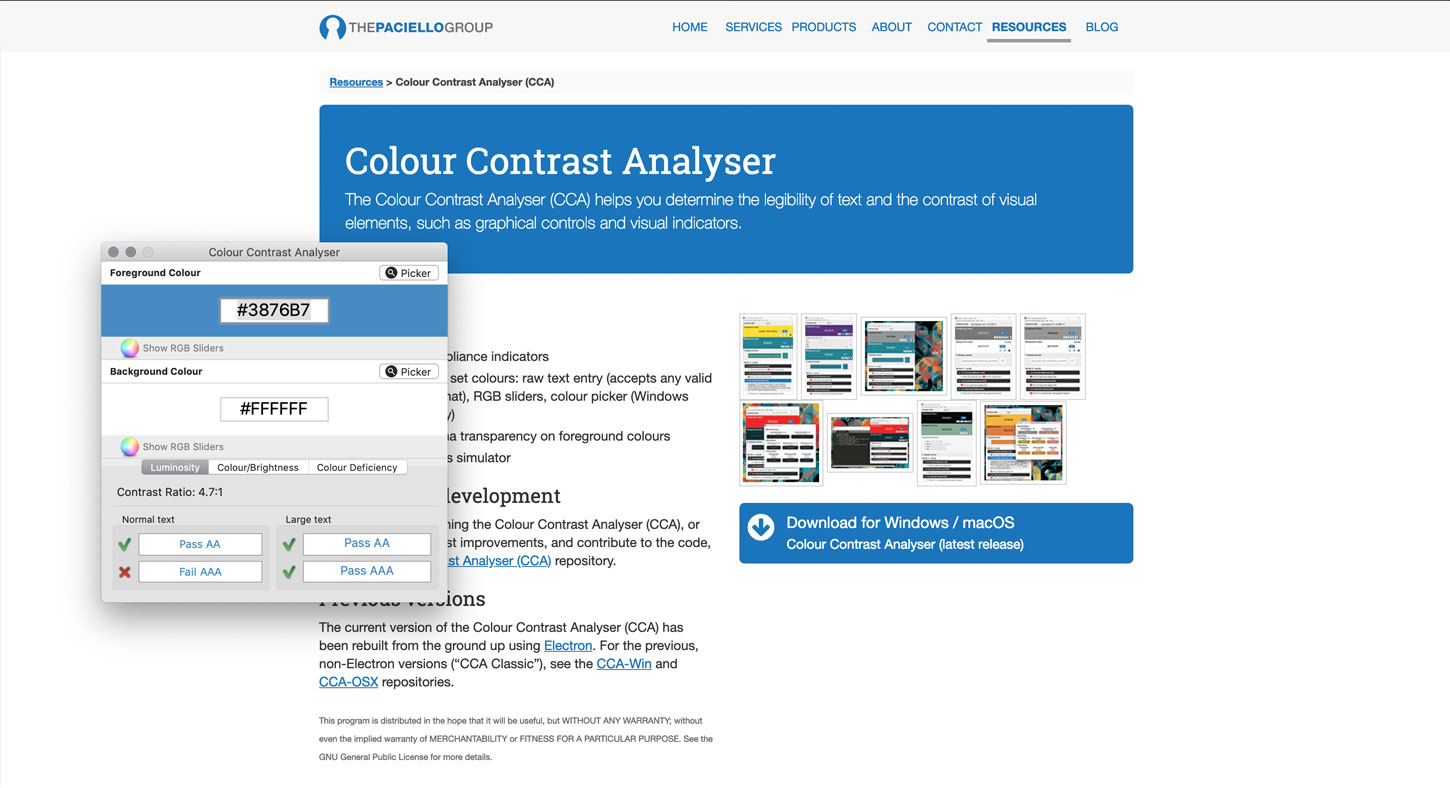
Contrast Analyser est l’outil que vous devez installer sous Windows, MacOS et Linux. Il vous permet de saisir une couleur ou de la récupérer avec la pipette pour vérifier le rapport de contraste. Par contre faites encore une fois attention avec l’outil de pipette : en fonction de ma configuration d’écran j’ai parfois des problèmes et l’hexadécimal qu’il récupère n’était pas exactement le bon. Donc je m’en tiens au « copier-coller » des couleurs hexadécimales dans l’outil.

Si vous êtes sur Mac et que vous êtes prêt à payer 7 $, vous pouvez obtenir usecontrast.com, mais je ne l’ai pas testé.